03 mar 2014
(Parte 4) Requisição AJAX utilizando a função $.post() com PHP
 Dando prosseguimento na série de artigos sobre requisições AJAX com o auxílio da biblioteca jQuery, hoje vou escrever sobre a função $.post().
Dando prosseguimento na série de artigos sobre requisições AJAX com o auxílio da biblioteca jQuery, hoje vou escrever sobre a função $.post().Essa função tem seu funcionamento semelhante a função $.get() que foi apresentada na parte 3, inclusive suas opções de configurações. Porém a função $.post() trabalha somente com o método HTTP POST, diferente da função $.get() que utiliza o método HTTP GET.
Alguns posts sobre jQuery que podem interessar:
Com certeza agora surge a pergunta:
Qual a diferença entre os métodos GET e POST?
GET: A requisição é enviada via URL, ou seja, todos os dados que estão sendo enviados ficam visíveis na URL do navegador. Por esse motivo possui uma limitação que gira em torno de 255 caracteres, além de só aceitar textos. É o método padrão de submissão dos formulários HTML quando não informamos nenhum valor na propriedade method.
POST: Os dados da requisição são encapsulados junto ao corpo da requisição HTTP, ou seja, os dados não podem ser visualizados. Por esse motivo praticamente não existe limite no comprimento da requisição. Em termos de performance, tende a ser mais lento que o método GET, devido ao tempo para encapsular a mensagem HTML. Sem restrições para tipos de dados, aceita transportar textos e binários.
Sintaxe básica: $.post(url[,data][,success(data, textStatus, jqXHR)][, dataType])
url: Essa chave recebe uma string com a URL para onde será enviada a requisição, essa chave é obrigatória.
Exemplo:
Exemplo:
|
1 2 3 |
$.post({ "cadastro/cliente.php" }) |
data: Essa chave recebe os valores que serão enviados para o servidor junto com a requisição, chave opcional.
Exemplo:
Exemplo:
|
1 2 3 |
$.post({ {nome: 'William', estado: 'SP'} }) |
success: Seu valor é uma função que será executada quando a requisição for completada com sucesso. Essa função aceita 3 argumentos, sendo o primeiro os dados retornados pela requisição, segundo uma string contendo o status e terceiro um objeto XMLHttpRequest, função opcional.
Exemplo:
Exemplo:
|
1 2 3 |
$.post({ function(data, textStatus, jqXHR){...} }) |
dataType: Essa chave recebe uma string informando o tipo de dado esperado como retorno pelo servidor, opções aceitas: text, xml, html, json e script, chave opcional.
Exemplo:
Exemplo:
|
1 2 3 |
$.post({ "json" }) |
Consulta com $.post() e PHP
Como seu funcionamento é praticamente idêntico a função $.get(), com exceção do nome da função que agora é $.post() (index.php) e a função de captura dos dados no PHP agora será utilizado $_POST[](controllerImagem.php). Vamos utilizar a mesma estrutura de scripts PHP do artigo anterior, vou postar abaixo os scripts de conexão com o banco de dados, classe image.class.php e controllerImagem.php. Observem que vou adicionando novas funcionalidades a classe image.class.php a medida que os novos artigos estão sendo postados.
conexao.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<?php /* * Constantes de parâmetros para configuração da conexão */ define('HOST', 'localhost'); define('DBNAME', 'DB_BLOG'); define('CHARSET', 'utf8'); define('USER', 'root'); define('PASSWORD', '12345'); class Conexao { /* * Atributo estático de conexão */ private static $pdo; /* * Escondendo o construtor da classe */ private function __construct() { // } /* * Método estático para retornar uma conexão válida * Verifica se já existe uma instância da conexão, caso não, configura uma nova conexão */ public static function getInstance() { if (!isset(self::$pdo)): try { $opcoes = array(); self::$pdo = new PDO("mysql:host=" . HOST . "; dbname=" . DBNAME . "; charset=" . CHARSET . ";", USER, PASSWORD, $opcoes); self::$pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); } catch (PDOException $e) { print "Erro: " . $e->getMessage(); } endif; return self::$pdo; } } |
imagem.class.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 |
<?php /* * Classe imagem para manipulação dos dados da tabela TAB_IMAGEM */ class imagem{ /* * Atributo privado para conexão PDO */ private $pdo = null; /* * Construtor da classe * @param $conexao - Conexão PDO com o banco de dados */ public function __construct($conexao) { $this->pdo = $conexao; } /* * Método privado para retornar todos os registros * @return $dados - Array contendo os registros */ private function geAllImagem(){ try{ $sql = "SELECT * FROM TAB_IMAGEM ORDER BY pais"; $stm = $this->pdo->prepare($sql); $stm->execute(); $dados = $stm->fetchAll(PDO::FETCH_OBJ); return $dados; } catch (PDOException $e) { print "Erro: " . $e->getMessage(); } } /* * Método privado para retornar somente os registros com o país informado * @return $dados - Array contendo registros filtrados por país */ private function getFilterImagem($pais){ try{ $where = ($pais != 'Todos') ? "WHERE pais = ?" : "ORDER BY pais" ; $sql = "SELECT * FROM TAB_IMAGEM " . $where; $stm = $this->pdo->prepare($sql); $stm->bindValue(1, $pais); $stm->execute(); $dados = $stm->fetchAll(PDO::FETCH_OBJ); return $dados; } catch (PDOException $e) { print "Erro: " . $e->getMessage(); } } /* * Método privado para retornar os títulos dos país filtrado * @return $dados - Array contendo os títulos filtrados por país */ private function getTitulosImagem($pais){ try{ $sql = "SELECT titulo FROM TAB_IMAGEM WHERE pais = ?"; $stm = $this->pdo->prepare($sql); $stm->bindValue(1, $pais); $stm->execute(); $dados = $stm->fetchAll(PDO::FETCH_OBJ); return $dados; } catch (PDOException $e) { print "Erro: " . $e->getMessage(); } } /* * Método público que constrói a tabela HTML com os registros recebidos * @param $pais - País a ser filtrado * @return $retorno - String HTML para ser exibida */ public function getTabelaImagens($pais=null){ $retorno = "<legend>Pontos Turísticos</legend>"; if(!empty($pais)): $dados = $this->getFilterImagem($pais); else: $dados = $this->geAllImagem(); endif; if(!empty($dados)): $retorno .= "<table cellspacing='10'>"; foreach ($dados as $reg): $retorno .= "<tr>"; $retorno .= "<td>"; $retorno .= "<img src='{$reg->caminho}' id='imagem' class='arredondar'/>"; $retorno .= "</td>"; $retorno .= "<td>"; $retorno .= "<span class='titulo'>País:</span> {$reg->pais}"; $retorno .= "</br>"; $retorno .= "<span class='titulo'>Título:</span> {$reg->titulo}"; $retorno .= "</br>"; $retorno .= "<span class='titulo'>Descrição:</span> <span class='texto'>{$reg->descricao}</span></br>"; $retorno .= "</td>"; $retorno .= "</tr>"; endforeach; $retorno .= "</table>"; else: $retorno .= "<span class='destaque'>Não existem imagens para esse País!</span>"; endif; return $retorno; } /* * Método público que constrói o código HTML com os títulos * @return $retorno - String HTML para ser preenchida */ public function getHTMLTitulos($pais){ if(!empty($pais)): $dados = $this->getFilterImagem($pais); endif; $retorno = ""; if (isset($dados) && !empty($dados)): $retorno .= "<option>Títulos</option>"; foreach ($dados as $reg): $retorno .= "<option>{$reg->titulo}</option>"; endforeach; else: $retorno .= "<option>Sem imagens cadastradas</option>"; endif; return $retorno; } } |
Observem que no script controllerImagem.php houve uma alteração, agora o valor esperado para variável $acao é “preencher_titulo”, essa string será enviada pela requisição através da propriedade data e o método que será chamado é o getHTMLTitulos().
controllerImagem.php
controllerImagem.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?php /* * Require dos scripts que serão utilizados */ require_once "../conexao/conexao.php"; require_once "../classes/imagem.class.php"; /* * Recebe os dados da requisição */ $acao = (isset($_POST['acao'])) ? $_POST['acao'] : ''; $pais = (isset($_POST['pais'])) ? $_POST['pais'] : ''; /* * Verifica a ação solicitada */ if ($acao == "preencher_titulo"): /* * Atribui a conexão PDO configurada */ $pdo = Conexao::getInstance(); /* * Instância o objeto imagem(); */ $imagem = new imagem($pdo); /* * Escreve o retorno do método getHTMLTitulos() * esse conteúdo será devolvido para requisição AJAX * contendo o código HTML para preencher o SELECT. */ echo $imagem->getHTMLTitulos($pais); endif; |
Abaixo segue o script da código HTML da página index.php que será exibida no navegador, observem que a requisição $.post() será disparada no evento Change do SELECT que contém os países. A função $.post() está recebendo as 4 opções:
url -> “controller/controllerImagem.php”
data -> { acao: ‘preencher_titulo’, pais: valorPais }
success -> function(data){}
dataType -> “html”
url -> “controller/controllerImagem.php”
data -> { acao: ‘preencher_titulo’, pais: valorPais }
success -> function(data){}
dataType -> “html”
index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Carregando Imagens com auxílio do AJAX</title> <link rel="stylesheet" type="text/css" href="css/estilo.css"/> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script> $(document).ready(function(){ // Evento change do SELECT $('#cmbPais').change(function(){ // Atribui o valor selecionado no SELECT para variável 'valorPais' var valorPais = $('#cmbPais').val(); // Verifica se foi selecionado um valor diferente de '0' if(valorPais != ){ // Chama a função $.post() e passa as opções $.post( "controller/controllerImagem.php", { acao: 'preencher_titulo', pais: valorPais }, function(data){ // Atribui o retorno HTML para o SELECT $('#cmbTitulo').html(data).show(); }, "html" ); } }); }); </script> </head> <body> <div id="conteudo" class="arredondar"> <fieldset class="arredondar"> <legend>Filtrar Títulos</legend> <label>Selecione o País:</label> <select id="cmbPais"> <option value="0">Selecione</option> <option value="Brasil">Brasil</option> <option value="França">França</option> <option value="Itália">Itália</option> <option value="Portugal">Portugal</option> </select> <label>Títulos filtrados:</label> <select id="cmbTitulo"> <option value="0">Vazio</option> </select> </fieldset> </div> </body> </html> |
Agora vamos estilizar a página com CSS:
estilo.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
body{ margin: ; padding: ; background-color: darkgrey; font-family: Verdana; } fieldset{ border: 2px solid olivedrab; padding: 15px; width: 400px; min-height: 50px; margin: auto; } input, select { cursor: pointer; } #conteudo{ padding: 10px; width: 80%; min-height: 500px; background-color: white; margin: 10px auto; border: 2px solid olivedrab; box-shadow: 5px 5px 5px green; } #imagem{ border: 2px solid olivedrab; } #resultado{ border: 2px solid olivedrab; padding: 15px; width: 700px; min-height: 50px; margin: auto; } .destaque{ color: red; font-weight: bold; text-align: center } .arredondar{ border-radius: 10px; } .titulo{ color: olivedrab; font-weight: bold; text-decoration: underline; } .texto{ text-align: justify; } |
Finalizado a codificação, vamos testar a requisição!
Página inicial sem ativar o filtro:
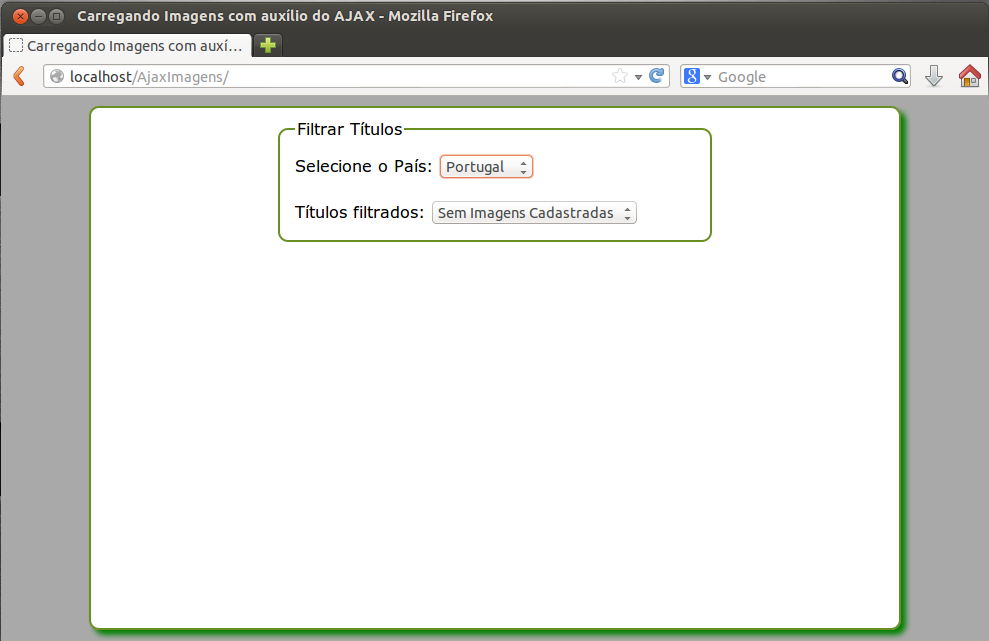
Selecionando um país será carregado o SELECT “Títulos Filtrados“:
Ao Selecionar um país que não tem imagens, o SELECT “Títulos Filtrados” é carregado com o valor “Sem imagens cadastradas”:
Bom pessoal, demonstrei nesse artigo como efetuar requisições com a função $post() que trabalha exclusivamente com o método HTTP POST, essa função é menos complexa que a função $.ajax() e por esse motivo se torna de fácil utilização. Vale a pena salientar que as funções $.get(), $.post(), $.getJSON e $.getScript() possuem um efeito colateral em seu uso, se o arquivo requisitado não estiver disponível a requisição possivelmente não será encerrada, já na função $.ajax() existe uma verificação de erros o que impede esse tipo de problema
O uso da função $.post() também é indicado quando não precisamos customizar tratamentos de erros, imagens para demonstrar o processamento e etc., além da mesma aceitar tipos de dados variados e não ter limite de comprimento.
Até a próxima pessoal …