(Parte 5) Requisição AJAX utilizando a função $.getJSON() com PHP
 Olá pessoal, dando continuidade na série de artigos sobre requisições AJAX com o auxílio da biblioteca jQuery, hoje irei escrever sobre a função $.getJSON(). Essa função é semelhante a $.get() mas tem como diferença o formato de dados que é aceito como retorno, somente JSON
Olá pessoal, dando continuidade na série de artigos sobre requisições AJAX com o auxílio da biblioteca jQuery, hoje irei escrever sobre a função $.getJSON(). Essa função é semelhante a $.get() mas tem como diferença o formato de dados que é aceito como retorno, somente JSON|
1 2 |
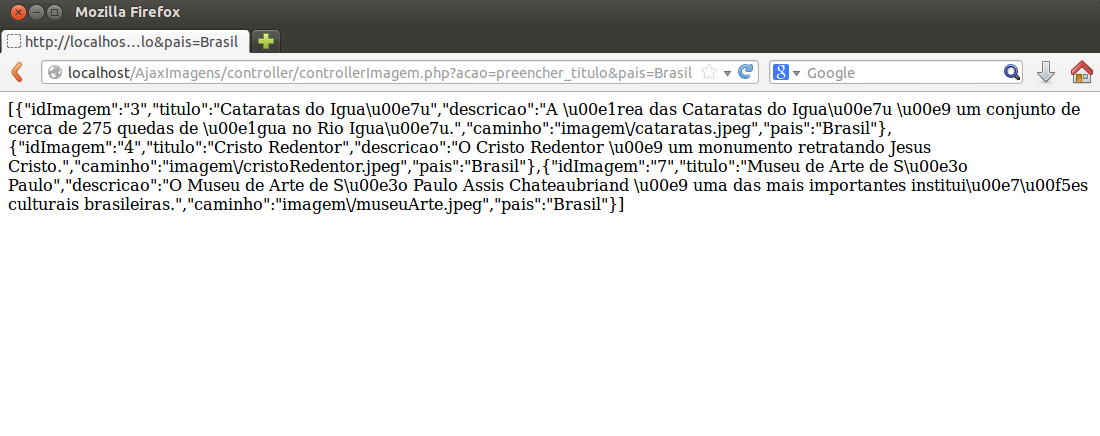
[{"nome":"William", "estado":"SP", "sexo":"masculino"}, {"nome":"Antônio", "estado":"SC", "sexo":"masculino"}] |
Para mais informações sobre o formato JSON acessem o site oficial json.org.
Exemplo:
|
1 2 3 |
$.getJSON({ "cadastro/cliente.php" }) |
Exemplo:
|
1 2 3 |
$.getJSON({ {nome: 'William', estado: 'SP'} }) |
Exemplo:
|
1 2 3 |
$.getJSON({ function(data, textStatus, jqXHR){...} }) |
Consulta com $.getJSON() e PHP
Para facilitar vamos aproveitar a estrutura que estamos utilizando desde o início dessa série de artigos, mas vou retirar o código da classe image que é desnecessário para esse artigo. Foram realizadas alterações em 2 scripts:
1 – controllerImagem.php: O retorno para requisição AJAX agora é encodificado no formato JSON, utilizando a função json_encode(), o método chamado é o getTituloImagem($pais).
conexao.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<?php /* * Constantes de parâmetros para configuração da conexão */ define('HOST', 'localhost'); define('DBNAME', 'DB_BLOG'); define('CHARSET', 'utf8'); define('USER', 'root'); define('PASSWORD', '12345'); class Conexao { /* * Atributo estático de conexão */ private static $pdo; /* * Escondendo o construtor da classe */ private function __construct() { // } /* * Método estático para retornar uma conexão válida * Verifica se já existe uma instância da conexão, caso não, configura uma nova conexão */ public static function getInstance() { if (!isset(self::$pdo)): try { $opcoes = array(); self::$pdo = new PDO("mysql:host=" . HOST . "; dbname=" . DBNAME . "; charset=" . CHARSET . ";", USER, PASSWORD, $opcoes); self::$pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); } catch (PDOException $e) { print "Erro: " . $e->getMessage(); } endif; return self::$pdo; } } |
imagem.class.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<?php /* * Classe imagem para manipulação dos dados da tabela TAB_IMAGEM */ class imagem{ /* * Atributo privado para conexão PDO */ private $pdo = null; /* * Construtor da classe * @param $conexao - Conexão PDO com o banco de dados */ public function __construct($conexao) { $this->pdo = $conexao; } /* * Método privado para retornar todos os registros * @return $dados - Array contendo os registros */ private function geAllImagem(){ try{ $sql = "SELECT * FROM TAB_IMAGEM ORDER BY pais"; $stm = $this->pdo->prepare($sql); $stm->execute(); $dados = $stm->fetchAll(PDO::FETCH_OBJ); return $dados; } catch (PDOException $e) { print "Erro: " . $e->getMessage(); } } /* * Método privado para retornar somente os registros com o país informado * @return $dados - Array contendo registros filtrados por país */ private function getFilterImagem($pais){ try{ $where = ($pais != 'Todos') ? "WHERE pais = ?" : "ORDER BY pais" ; $sql = "SELECT * FROM TAB_IMAGEM " . $where; $stm = $this->pdo->prepare($sql); $stm->bindValue(1, $pais); $stm->execute(); $dados = $stm->fetchAll(PDO::FETCH_OBJ); return $dados; } catch (PDOException $e) { print "Erro: " . $e->getMessage(); } } /* * Método público para retornar os títulos dos país filtrado * @return $dados - Array contendo os títulos filtrados por país */ public function getTitulosImagem($pais){ try{ $sql = "SELECT titulo FROM TAB_IMAGEM WHERE pais = ?"; $stm = $this->pdo->prepare($sql); $stm->bindValue(1, $pais); $stm->execute(); $dados = $stm->fetchAll(PDO::FETCH_OBJ); return $dados; } catch (PDOException $e) { print "Erro: " . $e->getMessage(); } } } |
controllerImagem.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?php /* * Require dos scripts que serão utilizados */ require_once "../conexao/conexao.php"; require_once "../classes/imagem.class.php"; /* * Recebe os dados da requisição */ $acao = (isset($_POST['acao'])) ? $_POST['acao'] : ''; $pais = (isset($_POST['pais'])) ? $_POST['pais'] : ''; /* * Verifica a ação solicitada */ if ($acao == "preencher_titulo"): /* * Atribui a conexão PDO configurada */ $pdo = Conexao::getInstance(); /* * Instância o objeto imagem(); */ $imagem = new imagem($pdo); /* * Escreve o retorno do método getFilterImagem() * esse conteúdo será devolvido para requisição AJAX * contendo os dados no formato JSON para preencher o SELECT. */ echo json_encode($imagem->getTitulosImagem($pais)); endif; |
url -> “controller/controllerImagem.php”
data -> { acao: ‘preencher_titulo’, pais: valorPais }
success -> function(data){}
index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Carregando Imagens com auxílio do AJAX</title> <link rel="stylesheet" type="text/css" href="css/estilo.css"/> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script> $(document).ready(function(){ // Evento change do SELECT $('#cmbPais').change(function(){ var valorPais = $('#cmbPais').val(); // Verifica se foi selecionado um valor diferente de '0' if(valorPais != ){ var option = ""; // Chama a função $.getJSON() $.getJSON( "controller/controllerImagem.php", { acao: 'preencher_titulo', pais: valorPais }, function(data){ // Verifica se o retorno contém dados if (data != null && data != ""){ option = "<option>Títulos</option>"; // Loop para percorrer os dados retornados e // montar a código HTML da opções $.each(data, function(i, valor){ option += "<option>" + valor.titulo + "</option>"; }); }else{ // Senão houve retorno, preenche com a mensagem option = "<option>Sem Imagens Cadastradas</option>"; } // Atribui o código HTML para SELECT $('#cmbTitulo').html(option).show(); } ); } }); }); </script> </head> <body> <div id="conteudo" class="arredondar"> <fieldset class="arredondar"> <legend>Filtrar Títulos</legend> <label>Selecione o País:</label> <select id="cmbPais"> <option value="0">Selecione</option> <option value="Brasil">Brasil</option> <option value="França">França</option> <option value="Itália">Itália</option> <option value="Portugal">Portugal</option> </select> <label>Títulos filtrados:</label> <select id="cmbTitulo"> <option value="0">Vazio</option> </select> </fieldset> </div> </body> </html> |
Agora vamos estilizar a página com CSS:
estilo.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
body{ margin: ; padding: ; background-color: darkgrey; font-family: Verdana; } fieldset{ border: 2px solid olivedrab; padding: 15px; width: 400px; min-height: 50px; margin: auto; } input, select { cursor: pointer; } #conteudo{ padding: 10px; width: 80%; min-height: 500px; background-color: white; margin: 10px auto; border: 2px solid olivedrab; box-shadow: 5px 5px 5px green; } #imagem{ border: 2px solid olivedrab; } #resultado{ border: 2px solid olivedrab; padding: 15px; width: 700px; min-height: 50px; margin: auto; } .destaque{ color: red; font-weight: bold; text-align: center } .arredondar{ border-radius: 10px; } .titulo{ color: olivedrab; font-weight: bold; text-decoration: underline; } .texto{ text-align: justify; } |
Agora vamos aos testes, página inicial sem ativar o filtro:
Selecionando um país será carregado o SELECT “Títulos Filtrados“:
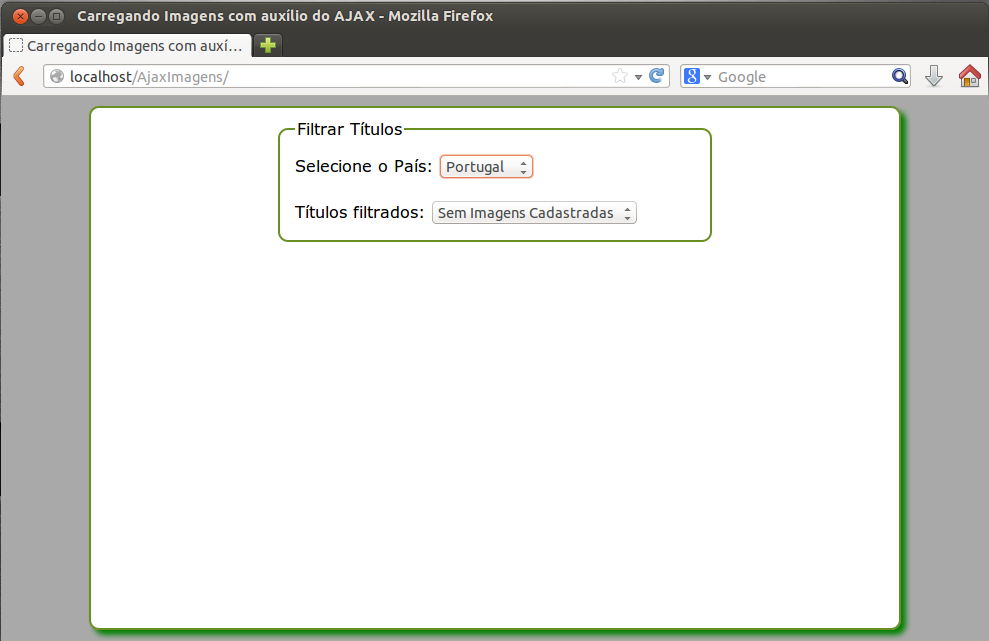
Ao Selecionar um país que não tem imagens, o SELECT “Títulos Filtrados” é carregado com o valor “Sem imagens cadastradas”: