30 abr 2015
Paginação de Dados no PHP com PDO – Introdução
 Pretendo iniciar hoje uma série de 4 artigos demonstrando como montar uma funcionalidade muito importante para aplicações WEB nos dias atuais, Paginação de Dados. Durante essa série vou demonstrar como é possível paginar dados utilizando PHP, PDO e vamos trabalhar com com alguns bancos de dados MySQL, PostgreSQL e SQL Server 2008 R2.
Pretendo iniciar hoje uma série de 4 artigos demonstrando como montar uma funcionalidade muito importante para aplicações WEB nos dias atuais, Paginação de Dados. Durante essa série vou demonstrar como é possível paginar dados utilizando PHP, PDO e vamos trabalhar com com alguns bancos de dados MySQL, PostgreSQL e SQL Server 2008 R2.
O que é paginação ?
Paginação de dados consiste em exibir um grande volume de dados (Registros) mas em pequenas partes, ou seja, podemos fazer uma analogia com um caderno(Tabela), temos várias páginas onde cada página possuí uma quantidade de linhas (Registros). Já imaginou exibir mais de 1000 registros em uma página, seria inviável em termos de performance, dessa forma deixamos nossa aplicação WEB mais rápida para exibir uma certa quantidade registros, também fica disponível opções para navegações entre as páginas.
Decidi montar exemplos utilizando diversos SGBDs (Sistema de Gerenciamento de Banco de Dados) para demonstrar as diferenças existentes entre eles, muitos programadores estão acostumados a construir paginação de dados com MySQL e PostgreSQL extremamente simples pois esses dois SGBDs possuem comandos nativos que facilitam essa tarefa. Mas quando falamos de SQL Server 2008 R2 surgem problemas, pois nessa versão não existe comandos para paginação nativos então temos que utilizar alguns artifícios.
Observação: O SQL Server 2012 trouxe entre várias features os comandos OFFSET e FETCH para paginação de dados nativamente.
Meu objetivo será exibir dados paginados a partir de uma tabela com artigos fictícios, vamos utilizar a mesma estrutura e dados da tabela para todos os SGBDs, claro que sempre existem pequenas diferenças nos comandos DDL (Data Definition Language) pois cada SGBD possui sua particularidade, mas isso não vem ao caso pois vou postar o script para facilitar.
Para deixar os exemplos mais ilustrativos vou construir apenas uma página (index.php) com HTML, CSS e com o auxílio do framework bootstrap para facilitar a estilização da tabela (meu forte não é design). No Back-End vamos trabalhar com PHP e claro a biblioteca PDO uma velha conhecida do blog, pois já publiquei diversos artigos sobre PDO.
Nesse primeiro artigo vou postar o layout e os scripts HTML e CSS que serão necessários, como em todos os exemplos utilizaremos o mesmo layout, basta mudar o script PHP do back-end e claro possuir o devido SGBD instalado.
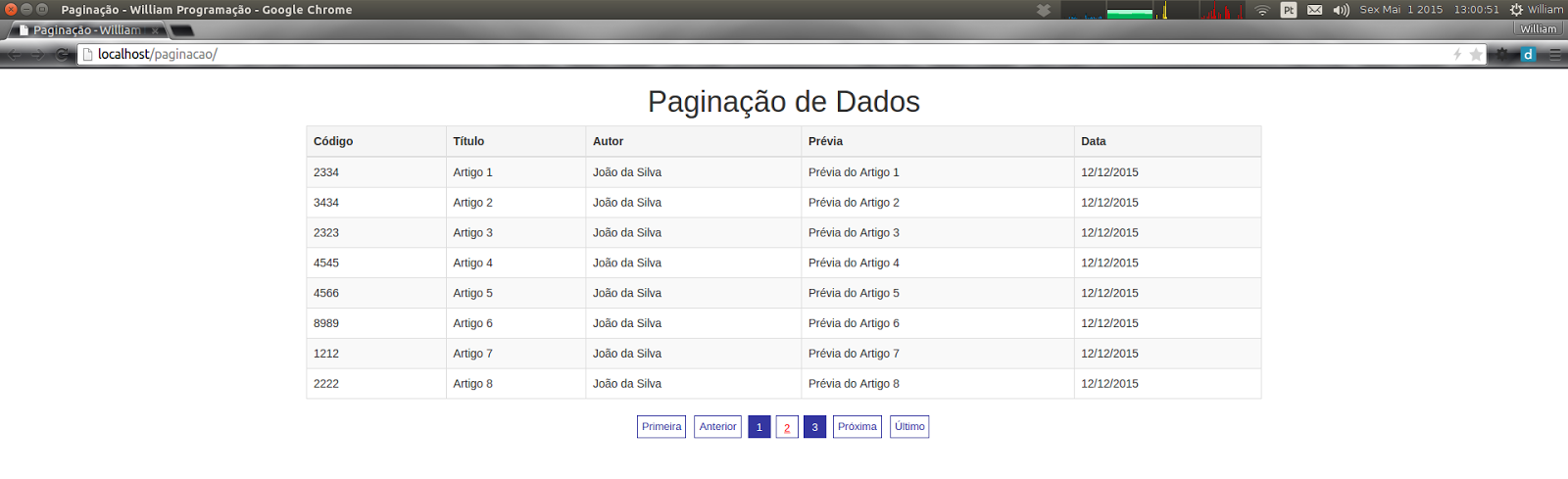
Segue abaixo imagem do layout:
 Esse layout é básico mas traz as principais funcionalidades de uma boa paginação tais como, opção para navegar para a primeira, última, anterior e próxima página além de identificar para o usuário qual página está sendo exibida alterando a cor do número e do fundo no quadrado ou simplesmente passando o mouse sobre o número. Claro que quando o usuário estiver na primeira página não será necessário exibir as opções de navegação para página anterior e primeira página, o mesmo vale para quando a última página estiver sendo exibida, as opções de última e próxima página não serão exibidas.
Esse layout é básico mas traz as principais funcionalidades de uma boa paginação tais como, opção para navegar para a primeira, última, anterior e próxima página além de identificar para o usuário qual página está sendo exibida alterando a cor do número e do fundo no quadrado ou simplesmente passando o mouse sobre o número. Claro que quando o usuário estiver na primeira página não será necessário exibir as opções de navegação para página anterior e primeira página, o mesmo vale para quando a última página estiver sendo exibida, as opções de última e próxima página não serão exibidas.Outro ponto a se destacar é que vamos trabalhar com range de páginas que serão exibidos antes e depois da página em destaque, ou seja, sempre que possível será exibido o número da página anterior, o número da página atual em destaque e o número da próxima página, exemplo 3 – 4 – 5. Vale ressaltar que esse range pequeno é apenas para ilustração, quando trabalhamos com volume grande de dados podemos aumentar conforme a necessidade, por exemplo exibindo 5 páginas antes, atual e 5 páginas depois, aumentando com isso nossa paginação.
Minha especialidade é programação back-end, mas quando tenho que desenvolver um layout gosto de deixar todo o HTML pronto antes da lógica back-end, depois fica fácil de trabalhar. Nesse caso segue abaixo somente o HTML do layout sem a lógica PHP.
index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title>Paginação - William Programação</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> <link rel="stylesheet" href="css/estilo.css"> <body> <div class='container'> <div class="row"> <h1 class="text-center">Paginação de Dados</h1> <table class="table table-striped table-bordered"> <thead> <tr class='active'> <th>Código</th> <th>Título</th> <th>Autor</th> <th>Prévia</th> <th>Data</th> </tr> </thead> <tbody> <tr class='info'> <td>2334</td> <td>Artigo 1</td> <td>João da Silva</td> <td>Prévia do Artigo 1</td> <td>12/12/2015</td> </tr> <tr> <td>3434</td> <td>Artigo 2</td> <td>João da Silva</td> <td>Prévia do Artigo 2</td> <td>12/12/2015</td> </tr> <tr class='info'> <td>2323</td> <td>Artigo 3</td> <td>João da Silva</td> <td>Prévia do Artigo 3</td> <td>12/12/2015</td> </tr> <tr> <td>4545</td> <td>Artigo 4</td> <td>João da Silva</td> <td>Prévia do Artigo 4</td> <td>12/12/2015</td> </tr> <tr class='info'> <td>4566</td> <td>Artigo 5</td> <td>João da Silva</td> <td>Prévia do Artigo 5</td> <td>12/12/2015</td> </tr> <tr> <td>8989</td> <td>Artigo 6</td> <td>João da Silva</td> <td>Prévia do Artigo 6</td> <td>12/12/2015</td> </tr> <tr> <td>1212</td> <td>Artigo 7</td> <td>João da Silva</td> <td>Prévia do Artigo 7</td> <td>12/12/2015</td> </tr> <tr> <td>2222</td> <td>Artigo 8</td> <td>João da Silva</td> <td>Prévia do Artigo 8</td> <td>12/12/2015</td> </tr> </tbody> </table> <div class='box-paginacao'> <a class='box-navegacao' href="" title="Primeira Página">Primeira</a> <a class='box-navegacao' href="" title="Página Anterior">Anterior</a> <a class='box-numero' href="">1</a> <a class='box-numero' href="">2</a> <a class='box-numero' href="">3</a> <a class='box-navegacao' href="" title="Próxima Página">Próxima</a> <a class='box-navegacao' href="" title="Última Página">Último</a> </div> </div> </div> </body> </html> |
Observação: Observem que os dados no layout acima estão estáticos, ou seja, no próprio HTML. Nos próximos artigos iremos incrementar trazendo os dados dos respectivos bancos.
E para encerrar segue abaixo o script CSS que foi usado na estilização da paginação, lembrando que para o resto da página estou usando bootstrap através do endereço CDN “https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css” para facilitar.
estilo.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
.box-paginacao{ width: 370px; height: 30px; margin: auto; } a.box-navegacao{ color: #3436A1; font-size: 13px; border: 1px solid #3436A1; float: left; margin: 5px; padding: 4px 5px; cursor: pointer; } a.box-navegacao:hover{ color: red; text-decoration: underline; } a.box-numero{ display: block; font-size: 13px; float: left; width: 28px; height: 28px; color: #fff; background-color: #3436A1; text-align: center; padding: 6px 5px; margin: 3px; cursor: pointer; } a.box-numero:hover, a.destaque{ color: red; border: 1px solid #3436A1; background-color: #fff; } .row p{ padding: 15px 10px; width: 300px; margin: auto; } .esconder{ visibility: hidden; } .mostrar{ visibility: visible; } |
Nós próximos artigos poderemos notar que os scripts serão praticamente idênticos para os 3 SGBDs, alterando apenas a forma de calcular a quantidade de página necessárias para paginação e as instruções SQL de consulta.
Com isso encerramos a primeira parte dessa série de artigos, nós próximos conforme o SGBD vou postando os comandos DDL para criar o banco e a tabela, também o script DML para INSERT dos dados na tabela para teste.
Até a próxima …
Link dos artigos:


